Lägg till javascript på din webbplats med html
Här kommer vi att visa dig hur du lägger till JavaScript på din webbplats. Med några enkla steg kan du bädda in den här koden på din HTML-sida. Läs vidare till steg 1 nedan för att ta reda på hur du gör detta.
Steg

1. Öppna Notepad (Anteckningar) eller annan enkel textredigeringsprogram. Använd kommandot Kör (Windows-tangenten+R), skriv Anteckningar och tryck på Retur. Du kan också hitta detta från Start-menyn > Tillbehör > Anteckningsblock.

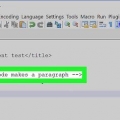
2. Börja med ett enkelt HTML-dokument. Lägg till HTML-koderna, inklusive 

3. Lägg till en skripttagg i HTML-koden i HEAD-sektionen och säg till textredigeraren att du vill använda ett javascript-språk för att skriva javascriptet-"program" från din HTML-sida. Lägg till en 


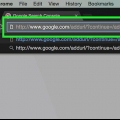
4. Anropa annan JavaScript-kod med en JavaScript-funktion, om du vet var du kan hitta skriptfilen. Lägg till egenskapen src (för "källa") till skripttaggen och lägg in filens fullständiga webbadress. Se till att det finns en direktlänk till Javascript-filen och inte till webbadressen till sidan från vilken skriptet anropas av skaparen av den andra sidan.

5. Se till att du stänger HTML-dokumentet korrekt. Efter 6. Spara din sida. När du har sparat sidan som (the_page) .html, kommer det att vara en webbsida. Dubbelklicka på ikonen så ser du hur din sida laddas och en varningsruta kommer att visas. Du måste bestämma MIME-typen för taggen i HTML4. Du kan göra detta genom att infoga attributet "type=`text/javascript`" till dig I HTML3 istället för "type=`text/javascript`" koden "language=`javascript`" Föra in.
Varningar
"Lägg till javascript på din webbplats med html"
Оцените, пожалуйста статью